하고 싶은건 많고 잘 되진 않고 일단 공개 ㅎㅎㅎ
과연 누군가 써줄까 ㅎㅎㅎ
한명이라도 써주면 좋으련만 ^^;;
Hello Android 예제 작성 / XML UI 작성 / 디버깅
Hello Android를 작성하려면 먼저 Android SDK 및 개발환경이 설치되어 있어야 한다. Hello Android는 프로젝트 생성, UI 제작, 실행의 세 단계로 진행을 한다.
♦ 프로젝트 생성
프로젝트 생성을 위해서는 Eclipse Android Plugin이 있어야 한다. Eclipse 3.3 (Europa) 이상의 버전을 설치하고, Android Plugin for Eclipse가 설치되었다면 아래의 과정을 따라하면 된다.
▪ Hello, Android 제작 과정 요약
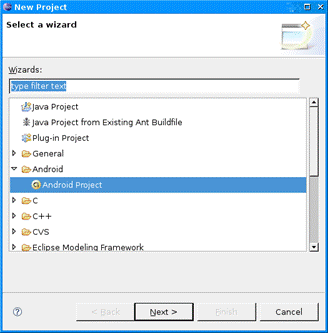
(1) File è New è Project menu를 통해 “Android Project” 생성
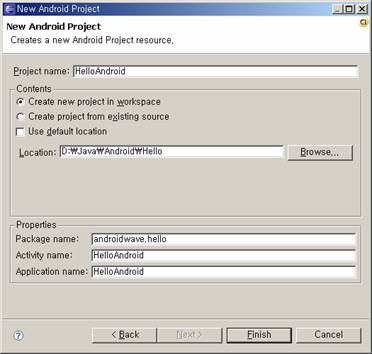
(2) Android Project 대화상자에 프로젝트 세부 내용 기입
(3) 화면에 나타나는 자동으로 생성되는 코드 템플릿을 수정
1. 새 안드로이드 프로젝트 생성
이클립스에서 File > New > Project 메뉴 선택. 이클립스 안드로이드 플러그인이 정상적으로 설치가 되었다면, 대화상자에 “Android”가 있을 것이다. 이것을 선택하고, Next를 클릭한다.

2. Project 상세정보 입력
다음 화면에서 프로젝트 상세정보를 입력한다. 아래는 입력예제이다. Project Name 이클립스의 프로젝트 이름이므로 적당하게 입력하고, 아래의 Properties를 보면 Package Name, Activity Name, Application Name을 입력한다. Package Name은 2단계 이상 입력해야 하고, ActivityName은 안드로이드 플러그인에 의해 생성되는 클래스 이름 이므로 스페이스 없이 붙여서 입력해주면 된다. 마지막으로 Application Name도 적당히 넣어주면 된다.

3. Project 생성 완료
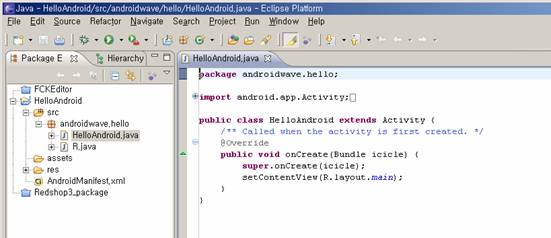
모두 입력한 다음 Finish를 클릭하면, 이클립스에 프로젝트와 아래와 같은 소스가 생성된 것을 볼 수 있다.

♦ UI 제작
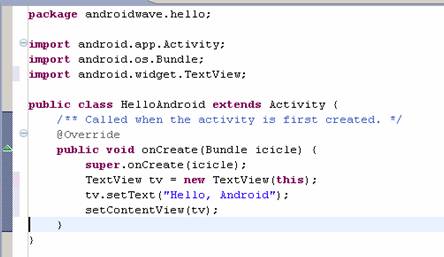
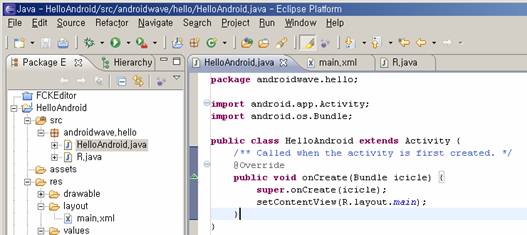
프로젝트 생성이 끝나면, 화면을 그려줄 부분을 만들어야 하는데 아래와 같이 소스코드를 입력해보자.
onCreate 함수의 내용을 입력하면, import 패키지를 입력하지 않았을 경우 Eclipse에서는 경고가 나타난다. 코드를 모두 입력하고서, Ctrl + Shift + O를 입력하면 자동으로 import 된다.
안드로이드 UI는 Views라고 부르는 클래스 계층으로 이루어진다. View는 Radio button, animation, text label과 같은 drawable 객체다. 여기서 사용된 텍스트를 다루는 View 서브클래스는 TextView 이다. 이 TextView 생성은 다음과 같다.
TextView tv = new TextView(this);
TextView 생성자의 인자는 Anroid Context instance이며, Context는 시스템을 다루는 것으로, 리소스를 해석하거나, 데이터베이스에 접근 또는 다른 일들을 하는 것이다. Activity 클래스는 이 Context를 상속 받은 것이다. 방금 입력했던 HelloAndroid 클래스는 Activity의 서브클래스이며, TextView를 생성할 때 ‘this’ 참조를 이용하여 전달하고, 아래와 같이 출력할 내용을 지정한다.
tv.setText("Hello, Android");
마지막으로 이 TextView를 화면에 출력해줄 수 있도록 현재의 Activity에 아래와 같이 연결지어주면 된다.
setContentView(tv);
Activity의 setContentView() 메소드는 Activity와 연관된 UI 시스템을 가르킨다. 만약에 Activity가 이 메소드를 호출하지 않으면 아무런 UI가 존재하지 않게 되며, 시스템은 빈 화면을 출력할 것이다. 그래서 화면에 출력하기 위해 이 메소드에 TextView를 생성하여 전달하였다.
♦ 코드 실행, Hello Android
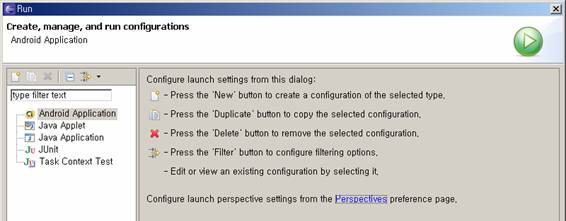
Eclipse 플러그인은 애플리케이션 실행을 아주 쉽게 할 수 있도록 해준다. 메뉴의 Run > Open Run Dialog를 선택하면 아래와 같은 대화상자를 볼 수 있다.

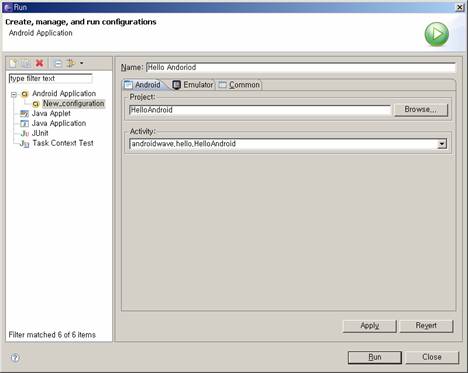
여기서 “Android Application”을 선택하고, 더블클릭 혹은 오른쪽 마우스 클릭을 통해 New를 선택하면, “New_configuration”이라는 실행설정이 추가된다.

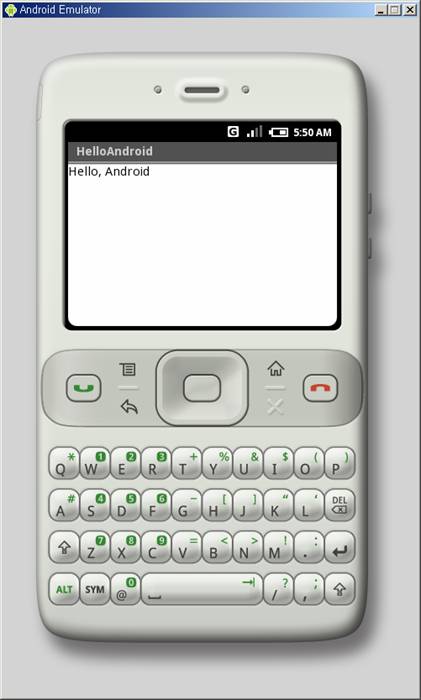
위와 같이, Launcher 이름을 입력하고, 프로젝트와 Activity를 선택한 후 Apply룰 클릭하고, Run을 클릭하면 모든 것이 완료된 것이다. 이 얼마나 간단한가!! 지금까지 핸드셋 애플리케이션을 만들기 위해서는 온갖 설정을 해야하고 그 소스코드의 크기 또한 굉장히 무거워서 이렇게 간단하게 테스트 해볼 수가 없었다. 실행하면 커맨드라인 창이 떠서 실행환경을 설정한 후 에뮬레이터가 아래와 같이 실행된다. 참고로 필자의 개발환경은 Windows XP가 아니라 Windows 2000이다.

♦ UI를 XML Layout으로 변경하기
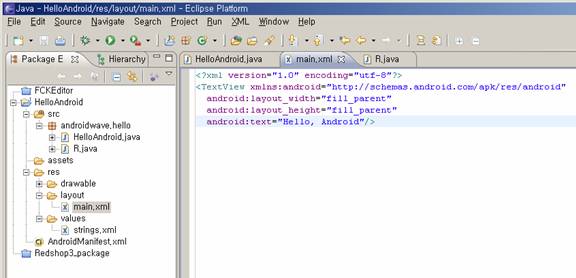
“Hello Android” 예제는 UI를 소스코드로부터 직접적으로 생성하는 “programmatic” UI 레이아웃이다. 만약에 많은 UI 프로그래밍을 했을 경우 레이아웃의 작은 부분들을 변경하려면 꽤나 힘들 수 있으며, View와 함께 변경 부분들을 연결할 때 에러를 유발하여 코드를 디버깅하는데 시간을 낭비할 수 있다. 안드로이드가 UI 제작 모델을 XML-based file로 대체할 수 있도록 하는 것은 이런 이유 때문이다. 아래의 예제를 보면 이런 작업이 얼마나 쉬운 것인지 금방 알 수 있다. 예제를 살펴보자.

Android XML 레이아웃 파일은 간단하다. 태그로 이루어져 있으며, 각 태그는 View Class의 이름으로 이루어져 있다. 이 예제에서는 TextView 하나의 요소만 정의하고 있다. View를 확장한 어떤 클래스이던지간에 이 XML 레이아웃의 이름으로. 사용할 수 있다. 이 구조는 소스코드에 UI 코드를 넣는 것보다, UI를 쉽고 빠르게 만들어 낼 수 있다. 이런 모델은 UI와 애플리케이션 로직을 분리하는 웹 개발 모델을 기반으로 개발되었다. 위 엘리먼트 각각 요소가 어떤 의미를 지니는지 알아보면 다음과 같다.
l xmlns:android : 안드로이드 attribute를 사용하겠다는 namespace 선언
l android:layout_width, android:layout_height : View가 사용되는 Screen 영역의 크기를 선언해주는 태그다. 여기서는 전체 스크린을 다 사용하겠다는 값인 “fill_parent”로 선언.
l android:text : 여기서는 TextView가 담을 메시지를 지정해준 것이다.
이렇게 작성된 문서는 프로젝트 디렉토리의 res/ 에 저장을 하면 된다. 이 디렉토리는 애플리케이션이 필요로 하는 이미지, 스트링, XML layout과 같은 리소스 파일을 저장한다.
이클립스 플러그인은 기본적으로 XML 파일 하나를 생성해주는데, red/ 디렉토리 아래의 main.xml 파일을 열어 위의 예제를 입력해보자. 그 다음에는 R.java 패키지 익스플로러로부터 열어보자.
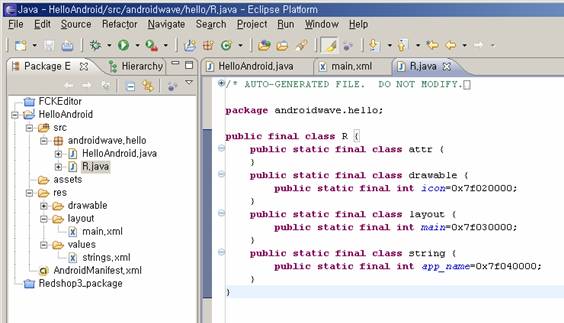
다음과 같은 코드를 볼 수 있다.

R.java 파일은 모든 리소스에 대한 인덱스를 파일로 저장해둔 것이다. 이 클래스를 사용하면 프로젝트 내에 포함된 리소스를 간단하게 코드로 참조할 수 있다. 이런 특징은 Eclipse와 같은 IDE에서 제공하는 code-completion(Ctrl + Space)을 사용하면 굉장히 유용하며, 찾으려고 하는 참조를 아주 손쉽게 사용할 수 있다.
여기서 기억해야 할 중요한 요소는 “layout”으로 명명된 inner 클래스와 그 클래스의 “main” field 이다. 이클립슽 플러그인은 XML 파일을 새로 추가하면 R.java 파일을 자동으로 재생성한다. 마찬가지로 다른 리소스를 프로젝트에 추가할 때도 R.java가 변경되는 것을 볼 수 있다.
마지막으로 해야할 것은 HelloAndroid 소스 코드를 사용하여 하드코딩된 버전 대신 새로은 XML 버전의 UI를 만들어 보는 것이다. 아래는 다시 수정한 클래스이다. 더 간단해진 것을 볼 수 있다.

이제 다시 실행을 해보자. 이클립스 상단의 녹색 실행버튼을 누르거나, Run > Run Last Launched 메뉴를 선택하면 된다.

UI를 만드는데 있어 좀 더 자세한 내용은 Implementing a User Interface http://code.google.com/android/devel/implementing-ui.html에서 찾아볼 수 있다.
♦ 프로젝트 디버깅
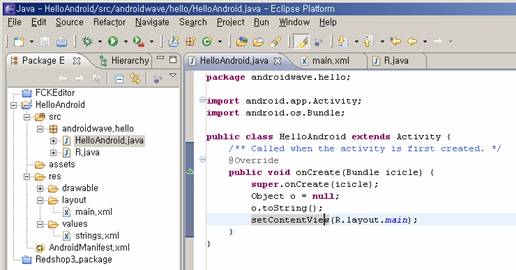
안드로이드 플러그인은 이클립스 디버거와 통합이 되어 있어, 디버깅이 아주 간단하다. 아래와 같이, 에러가 날 수 있는 코드를 넣고 실행시켜보자.

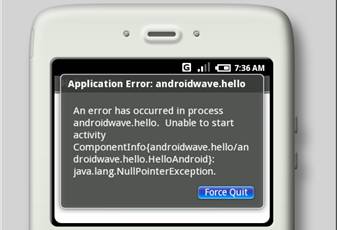
아래와 같이 에러가 발생한 것을 볼 수 있다.
실행중 무엇이 잘못되었는지 알고 싶다면, breakpoint를 소스코드 상의 “Object o=null;” 라인에 걸어둔다. 에디터의 라인넘버가 씌여지는 해당 라인의 왼쪽 구석에 더블클릭을 하면 지정되며, 메뉴의 Run > Toggle Breakpoint (Ctrl + Shift + B)를 선택해도 된다. 그리고 난 다음 Run > Debug Last launched 메뉴를 실행해보면, breakpoint까지 실행되고 난 다음 멈춘며, 이클립스의 디버그 Perspective를 이용하여 한줄씩 따라가면서 디버그 할 수 있다.
*Tip : 애플리케이션 실행후 End 키 또는 Back키를 누르면 에뮬레이터의 Idle 화면에서 실행이 되는데, 이클립스에서 다시 실행해보면 작성한 프로젝트가 아닌 Idle 화면부터 시작하는 경우가 있다. 이때에는 adb.exe 라는 process를 종료시키고 다시 실행하면 된다.
♦ Eclipse 없이 프로젝트 생성
만약 Eclipse를 사용하지 않는다면 이클립스 플러그인은 쓸모가 없다. 이클립스 플러그인은 Android SDK를 포함하는 툴(에뮬레이터, aapt, adb, ddms등)에 지나지 않는다. 그러므로, 이러한 툴을 ‘ant’ build file과 같은 툴에 래핑하는 것이 가능하다.
안드로이드 SDK는 “activityCreator.py”라고 불리는 Python 스크립트를 이용하여 프로젝트의 모든 소스코드와 디렉토리 및 ant와 호환되는 build.xml 파일을 생성한다. 이것은 커맨드라인에서 프로젝트를 빌드하거나 IDE로 통합하여 진행하거나 할 수 있도록 해준다.
예를들어 HelloAndroid project를 다음과 같은 커맨드 라인을 이용하여 생성할 수 있도록 해준다.
이 명령을 성공적으로 실행하고나면 ‘ant’ 커맨드를 실행한다. 커맨드가 성공적으로 끝나면 HelloAndroid.apk 파일을 ‘bin’ 디렉토리에서 볼 수 있다. .apk 파일은 안드로이드 패키지이며, ‘adb’ tool을 사용하는 에뮬레이터에서 설치하고 실행할 수 있다.
이 글은 안드로이드 SDK 문서의 Installing the SDK를 참조하여 정리한 내용입니다.
1. 다운받을 프로그램 목록
- JDK 5 or 6
- Apache Ant 1.6.5 or later
- Eclipse Europa
- 안드로메다 SDK
2. 우선 JDK와 Eclipse 등을 먼저 설치하세요
(이 글에서는 Ant는 설치하지 않아도 무방합니다)
3. 안드로메다 SDK 설치하기
New Remote Site에 다음 URL을 입력하다.
https://dl-ssl.google.com/android/eclipse
출처 : http://kepricon.tistory.com/27
Apple의 iPhone, Google(OHA)의 구글폰, Rim의 블렉베리 볼드, Nokia의 N시리즈, 삼성의 옴니아폰등
국내에 발표될 기대되는 스마트폰들로 행복한 비명을 지르는 이때
존재만 인식되고 있었던 안드로이드가 눈에 밟히기 시작했다.
드디어 험난했던 환경 설정이 끝났다.(순간 뭔가 빼먹은거 같은 느낌이 엄습하지만 일단 고고고)
오늘의 목표("헬로 안드로이드" 출력)를 위해 다시 달린다.
이클립스에서 File > New > Project 에 들어가면
지금까지의 노력의 결실로 Android 프로젝트 생성 하는 부분이 보일것이다.(안보이면 뭔가 잘못된거임)
빨리 해보자 (두근 두근) Android Project 선택하고 next, 프로젝트 이름과 속성들 설정하고 finish
package com.android.hello;
import android.app.Activity;
import android.os.Bundle;
import android.widget.TextView;
public class HelloAndroid extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
TextView tv = new TextView(this);
tv.setText("Hello, Android by Keprion");
setContentView(tv);
}
}이제 실행만 시키면 된다. 으하하하
소스에서 ctrl + f11 을 누르고 Android Appication을 선택한다.
그렇게 고대하던 안드로이드 에뮬레이터가 구동된다.(로딩시간이 좀 걸린다. 끄지말고 좀 기다리면 된다.)

|